개발자 도구로 미리 보기 _ UX 디자인과 개발

웹사이트는 이제 필수가 됐다. 어찌어찌 웹사이트를 디자인해 개발자에게 넘기면 뚝딱 완성된다. 그런데 디자인과 미묘하게 달라진 점이 있을 때가 있다. 아무리 *피그마, *제플린을 이용해 좌표와 영역 값을 넣고, *애프터 이펙트로 열심히 속도와 크기를 조절해 *스플래시 화면을 넣어도 막상 개발된 걸 보면 낯설다. ‘이게 여기가 아닌데…?’ 갸웃하게 된다. 때문에 웹사이트 개발 시, 개발자가 먼저 던져준 링크에서 디자인과 구성을 파악하고, 수정 테스트할 수 있는 개발자 도구는 무척 소중하다.
– 피그마(Figma): UI·UX 디자인 및 프로토 타이핑 툴
– 제플린(Zeplin): 디자이너 간의 소통을 도와주는 협업 툴
– 애프터 이펙트(After Effects): 디지털 모션 그래픽 및 합성 소프트웨어로,
영화, 광고, TV, 게임, 애니메이션, 웹 등의 콘텐츠 제작에 쓰임
– 스플래시 화면(Splash Screen): 프로그램을 시작했을 때 로딩 중에 표시되는 대형 이미지로,
앱의 로고, 앱 소개, 혹은 로딩 진행률 등을 애니메이션으로 표시함
개발자 도구란?

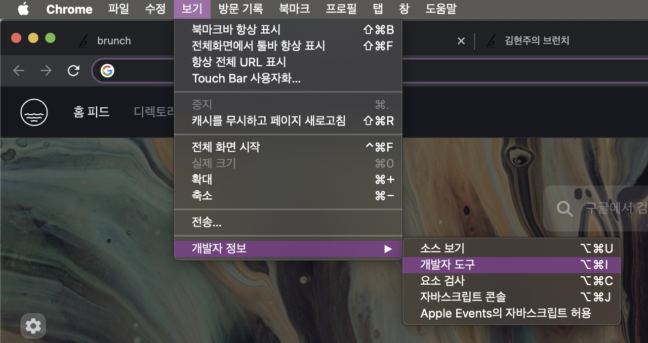
크롬 개발자 도구(Chrome DevTools)는 각종 디바이스 호환을 확인하고, 해당 화면의 코딩 소스를 훑어보거나 임의로 수정할 수 있는 기능이다.
윈도우 단축키: Ctrl + Shift + I , F12
Mac 단축키: Option + Command + I
초간단 개발자 도구 사용 방법
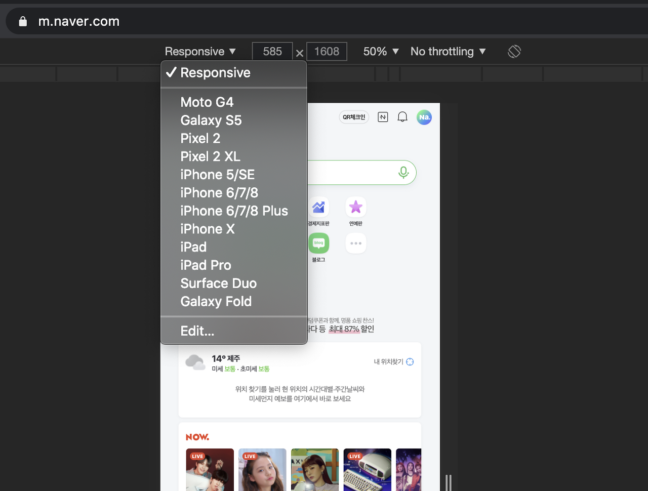
1) 반응 및 크기 확인하기

살펴볼 웹사이트에 접속하면 가장 상단에 Responsive 상태가 기본으로 선택돼 있다. 다양한 디바이스에서 어떻게 작용하고 반응하는지, 또 브레이크 포인트가 잡혔는지 확인하기 위해 (1) 디바이스 리스트를 클릭해 확인하거나 (2) 직접 수치를 입력하거나 (3) 크기를 직접 키우는 방법을 이용하면 된다.
* 디바이스 리스트 하단에 [Edit]을 누르면 다양한 기기를 선택해 확인할 수 있다.
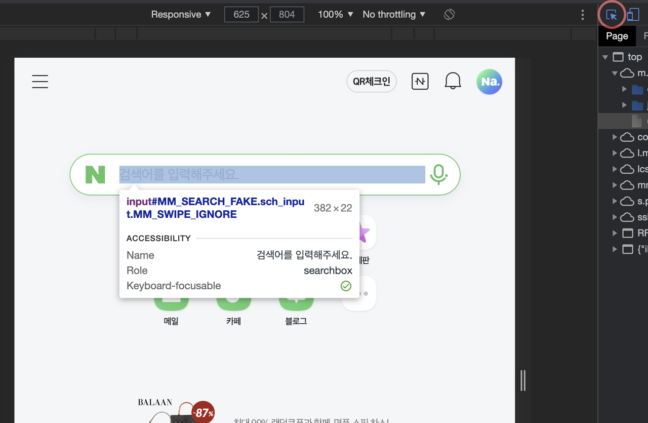
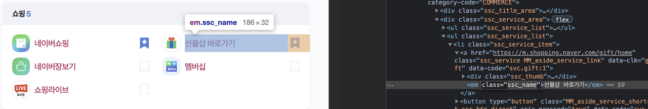
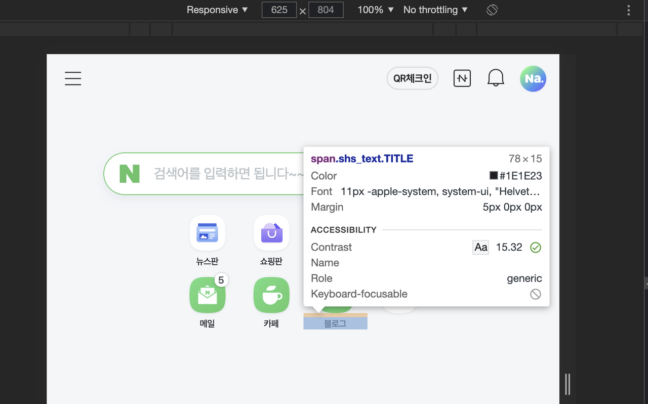
2) 크기·컬러·구성 확인하기

오른쪽 상단에 동그라미가 쳐진, 아이콘(Select an element in the to inspect it)을 누른 뒤 살펴볼 웹사이트 위에 마우스를 올려두면 텍스트, 아이콘, 입력 필드 등의 구성을 확인할 수 있다.

해당 부분을 오버하면 오른쪽의 Elements 영역에서 마우스가 현재 위치한 구성 요소의 해당 코드 위치로 함께 움직인다. 이때 클릭하면 클릭한 구성 요소의 코드에 위치가 고정돼 자세히 살펴볼 수 있다.
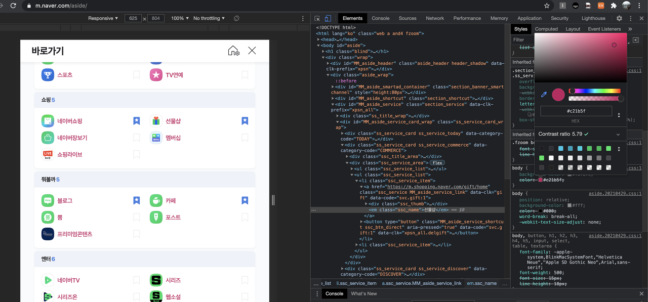
3) 확인한 구성 수정하기

수정하고 싶은 부분을 찾아 컬러, 텍스트 크기, 여백 수치 등을 조정할 수 있다. 개발자 도구에서 임의로 수정하는 건 실제 서버에 영향을 끼치지 않기 때문에 마음껏 시도할 수 있다.
* 새로고침하면 원래 코드로 변경되기 때문에 개발자와 소통할 때는 선택했던 컬러 값, 수치를 별도로 기록해두는 게 좋다.

수정은 주로 Style에서 수정하고자 하는 구성의 해당 영역, 설정을 찾아 마음껏 수치를 조절해 보면 된다. Styles에서 요소를 찾을 수 없다면 Elements에서 직접 변경할 수도 있기 때문에 기본적인 HTML 지식으로 기본적인 구성 요소의 개발 위치를 알고 있거나, 2번 항목에서 말했던 구성요소를 확인할 수 있는 버튼(Select an element in the to inspect it)을 적절히 이용해 해당 코드를 찾아내면 된다.
그 외에 개발자가 사이트 로딩 속도, 최적화에 대해 살펴보는 기능이 있다. 다만, 그 부분까지 UX 디자이너가 개입하는 것보다 각자의 직무에 맞게 디자이너는 개발된 UI 확인, 수정 작업에 집중하는 것이 더 높은 효율을 얻을 수 있다.
번외) 응용해서 디자인 케이스 공부하기

개발자 도구는 개발자와 소통하기에 유용할 뿐만 아니라, 기존 웹사이트와 하이브리드서비스의 디자인은 어떻게 됐는지 확인할 수 있어 UI 디자인을 처음 할 때 유용하다. 디자인에는 절대적인 답이 없다. 따라서, 다양한 개발 사례를 찾을 때 스크린샷을 찍어 직접 폰트를 찾거나 사이즈를 맞추지 않아도 된다.
.ugb-243a9de hr.ugb-divider__hr{background-color:#000000 !important;width:100% !important;margin-left:auto !important;margin-right:auto !important}The post 개발자 도구로 미리 보기 _ UX 디자인과 개발 appeared first on DIGITAL iNSIGHT 디지털 인사이트.

